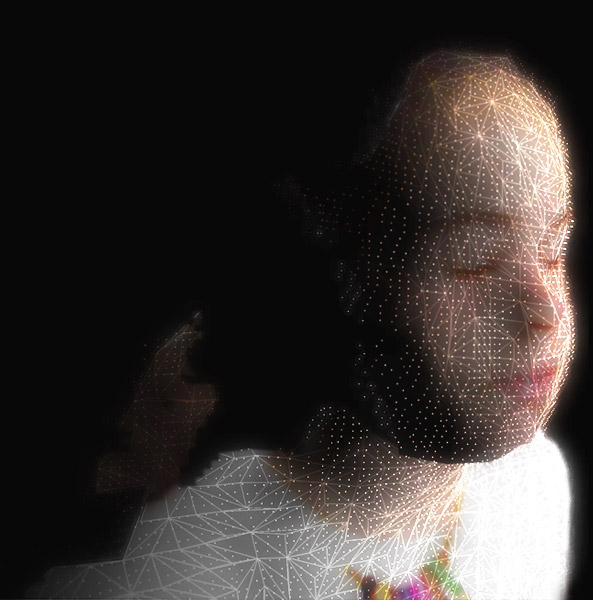
How do you visualize the lack of protection from criminals who find disguise behind fake web identities?
By allowing people to associate with a fragile, vulnerable child and then uncovering the truth that could lie behind a person’s internet identity. This surprises the viewer and makes them feel shocked and disgusted by the criminal intentions.
Alia2 - Spot
Client
Alia2 is a Spanish non-profit organization that works to protect the rights of children on the internet by promoting its safe and responsible use among the public sector, the private sector and society. We implemented this project in collaboration with BBDO Spain.
Many people don’t know the meaning of the word child grooming, and even less, that it’s the third most lucrative felony in the world.
Miguel Comín, cofounder of Alia2
Challenge
On an unregulated internet, pedophiles can easily take the identity of whoever they choose, including a child. Alia2 was looking for an eye-opening spot to stimulate viewers’ empathy for children who are vulnerable to the internet’s lack of security.