Client
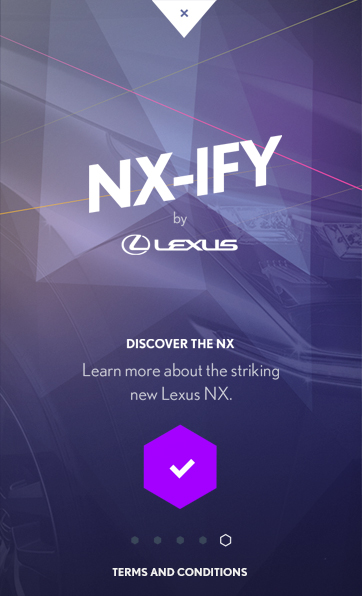
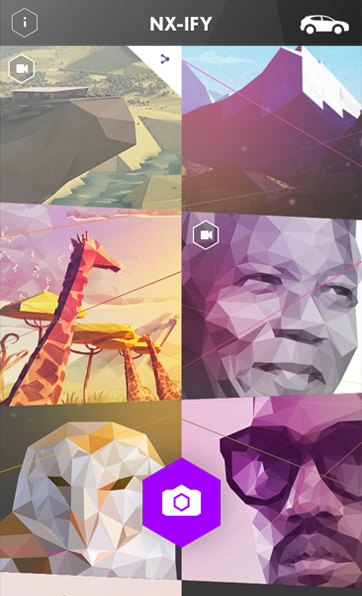
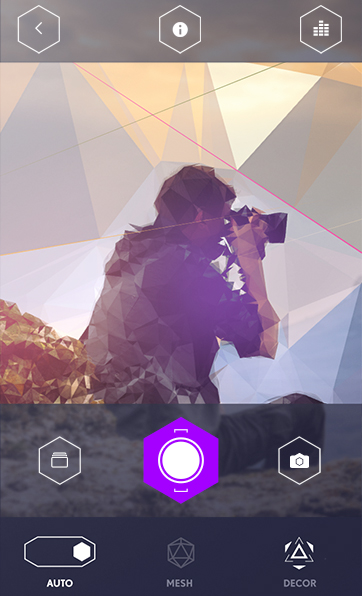
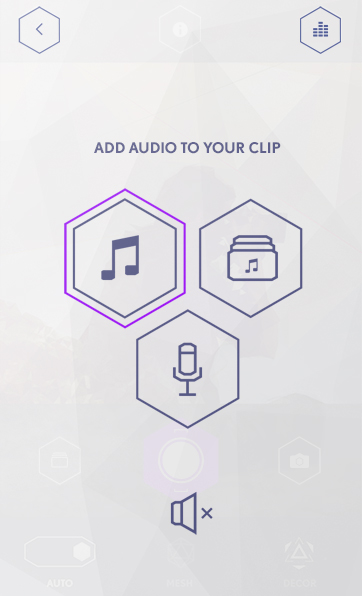
Lexus was planning to launch its luxury crossover vehicle NX. To celebrate the launch, we put all of our efforts into creating a beautiful application together with TMRW from London.
CHALLENGE
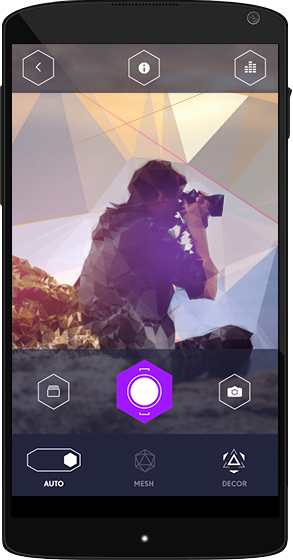
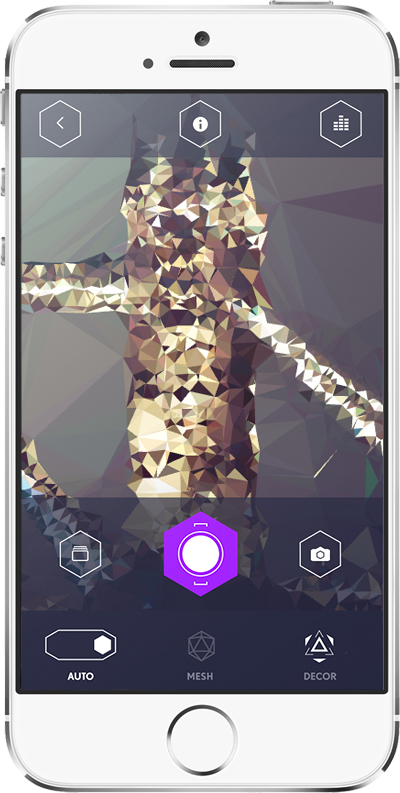
Lexus was looking for an innovative smartphone app to engage their target audience with their new car model’s design around the campaign theme ‘Striking Angles. Lexus’ recent car design is dominated by polygons of sharp edges. The first part of the project was an experimental R+D phase where we gathered inspiration from all directions: nature, technology, and architecture.